Bố cục cần biết khi thiết kế giao diện website giúp trình bày website chuyên nghiệp hơn
Bố cục của website hay còn gọi là giao diện khi thiết kế website là việc sắp xếp các thành phần tạo nên website bố trí theo một cách cấu trúc riêng tuỳ theo loại website, tuỳ theo yêu cầu của khách hàng mà mỗi website có một thiết kế, bố cục khác nhau. Bài viết này cũng giới thiệu chi tiết các thành phần chính tạo nên cấu trúc của một giao diện website.
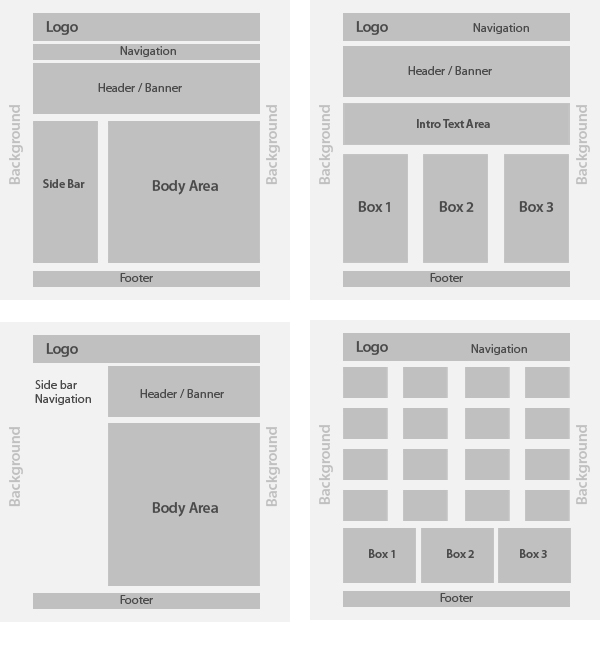
 Bố cục thiết kế website thường thấy khi bố trí các thành phần
Bố cục thiết kế website thường thấy khi bố trí các thành phần Bồ cục chính đơn giản khi thiết kế website
Bồ cục chính đơn giản khi thiết kế websitedù website cao cấp, website chuyên nghiệp được thiết kế tỉ mỉ chỉnh chu hay website giá rẻ, website cho thuê thì điều có sự sắp xếp các thành phần của wesite theo cấu trúc nhất định để hình thành.
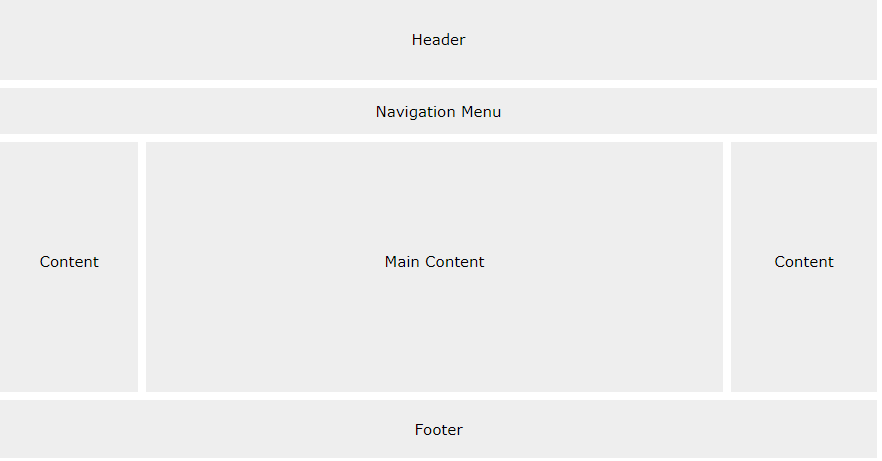
Ý nghĩa các thành phần cấu trúc tạo nên một giao diện khi thiết kế website
- Header : phần thông tin đặt vị trí đầu tiên, nằm trên cùng cùa giao diện website, tất cả các loại dù là webiste bán hàng, website du lịch hay website thương mại điện tử khi thiết kế webiste điều có mục này thông thường có logo, hotline, điện thoại, địa chỉ, email các danh mục chính (Menu) của webiste liên kết các mục
- content , block, box ...: là các thành phần đặt vị trí bên trái hoặc phải chiếm một phần giao diện website tuỳ theo giao diện có thể có hoặc không có thành phần này. Vị trí này có thể bố trí danh mục chính webiste (Menu), các thông tin bài viết, quảng cáo... một phần phụ của giao diện website.
- Main content, body website.. là phần chính của website bất cứ giao diện nào của website, hay bất cứ thiết kế webiste loại nào điều có và chiếm vị trí tốt nhất vị trí này thông thường được trình bày các thông tin chính của website, các bài viết quan trọng của trang trong webiste.
- Footer: phần thông tin đặt vị trí dưới cùng website tương tự header đây là phần chính thường có website hiển thị trong bất cứ loại website bán hàng trực tuyến, bán hàng online hay bất kỳ loại giao diện nào đặc biệt với các trang website thương mại điện tử thì thông tin footer là các thông tin quan trọng cần phải có giúp khách hàng tìm hiểu các chuẩn mực, quy định, các hướng dẫn .... là một thành phần quan trọng của website.
- Các tiện ích: Được bố trí tuỳ ý, tuỳ vị trí với từng loại giao diện khác nhau cũng như tuỳ theo lựa chọn của khách khi thiết kế website. Các tiện ích này như box chat, hotline liên hệ hoặc các quảng cáo có sử dụng các chuyển động do javascript điều khiển, Các popup thông báo ... như vậy có thể thấy đây là phần linh động nhất trong website dĩ nhiên có thể có hoặc không do khách hàng yêu cầu khi thiết kế website.
Vậy bố cục giao diện website dành cho máy tính khác với thiết kế giao diện website dành cho điện thoại khác nhau thế nào ?
Thông thường khi thiết kế website chuyên nghiệp thì giao diện website phải co giãn phù hợp đáp ứng tất cả các thiết bị truy cập từ destop, laptop, tablet, smartphone phù hợp với mọi độ phần giải màn hình (Tên sử dụng thường dùng là website responsive là gì) do đó rất ít khác biệt về giao diện . Có thể một số công ty thiết kế webiste sử dụng giao diện riêng dành cho điện thoại lúc này sẽ có sự khác biệt nhiều hơn. Ở mức độ kỹ thuật tạm hiểu là do không gian điện thoại ít hơn màn hình máy tính nên một số mục không quan trọng sẽ không hiển thị hoặc ấn đi chỉ khi người dùng tác động tới mới hiển thị. Có thể tham khảo thêm tại bài viết website dành cho điện thoại để biết có bao nhiêu loại thiết kế website dành cho điện thoại
Bố cục thường thấy khi thiết kế website dành cho điện thoại
Website mobile friendly là thuật ngữ thường dùng của kỹ thuật viên thiết kế website (Website điện thoại, webiste smartphone) tuỳ cách triển khai mà quyết định sự khác biệt.
- Header: tương tự máy tính là phần hiển thị thông tin vị trí đầu website, lúc này menu được rút gọn ẩn đi chỉ hiển thị ra khi người dùng tương tác đây cũng là phần khác biệt phổ biến hầu hết các websie giao diện máy tính và điện thoại.
- main content, body: phần chính chứa thông tin hiển thị của website là khu vực quan trọng nhất.
- Footer: phần thông tin dưới cùng website
- các tiện ích: box chat, hotline, zalo ....popup...
Như vậy dễ dàng thấy sự khác biệt duy nhất mà bố cục khi thiết kế webiste dành dho điện thoại thường có màn hình hiển thị nhỏ thì không có các left, right box ...cột trái, phải thay vào đó chúng có thể ẩn đi hiển thị khi tác động.
Việc hiểu rõ cấu trúc bố cục website giúp người quản lý website hiểu rõ thông tin cần đưa vào website nên đặt vị trí nào cho đúng và phát huy hiệu quả nhất cũng như tính thẩm mỹ của website.